안녕하세요~ 킷도우입니다:)
오늘은 넥사크로 그리드에 체크박스 적용하는 방법을 알아보겠습니다.
기본적인 세팅은 아래 강의 내용 기준으로 설명하였으니 참고 부탁드립니다.
킷도우의 첫 강의! - 웹 개발 기초 (프론트엔드, 백엔드, DB까지 총 10시간에 걸쳐 주문 게시판 만
안녕하세요. IT Window 킷도우입니다. 드디어 고대하고 고대하던 웹 개발 강의를 완성했습니다. VOD(동영상)는 인프런에서만!(전자책 포함) https://inf.run/BqmE 실무 환경 그대로 주문게시판 만들기 웹
kitdow.tistory.com

우선 그리드에 체크박스 컬럼을 추가하겠습니다.
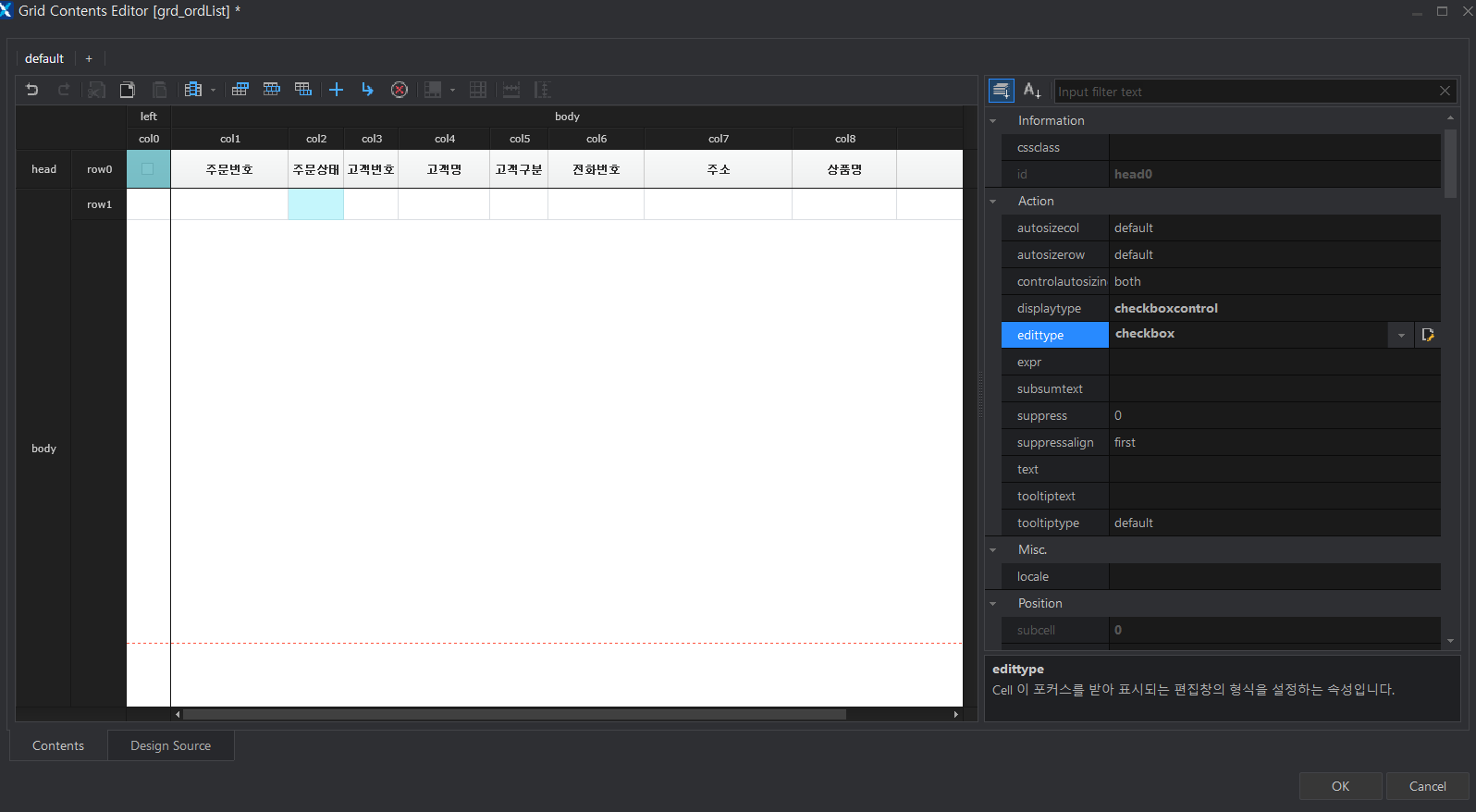
1. 적용하고자 하는 그리드 더블 클릭합니다. 그리고 그리드 수정 팝업이 나옵니다. 마우스를 grid head부분에 대고 마우스 우클릭하여 add left column을 해줍니다. 그리고 [row0, col0]인 컬럼을 클릭하고 아래 이미지와 같이 displaytype 과 edittype을 수정합니다.
- displaytype : checkboxcontrol
- edittype : checkbox

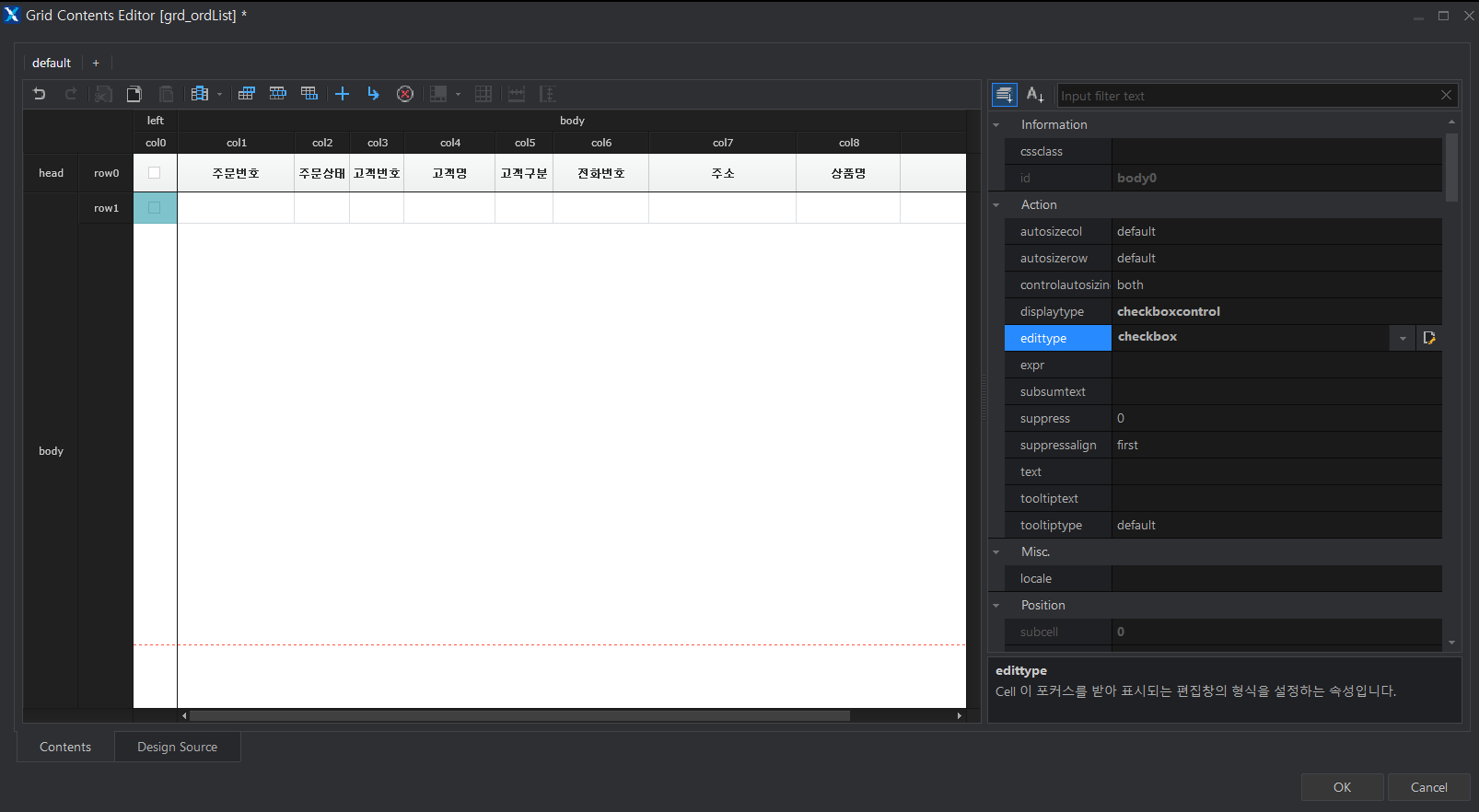
2. 이번엔 [row1, col0] 를 클릭하고 아래 이미지와 같이 displaytype 과 edittype을 수정합니다.
- displaytype : checkboxcontrol
- edittype : checkbox

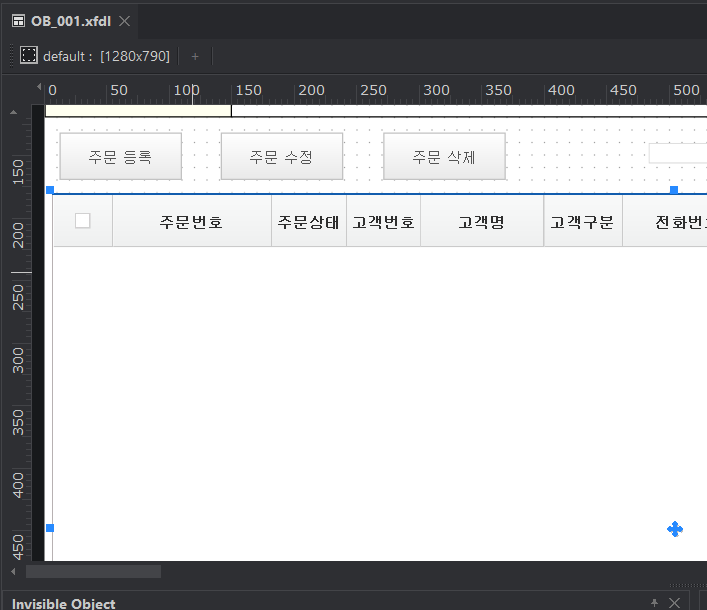
3. OK 를 누르면 아래 이미지와 같이 그리드에 체크박스가 생긴 것을 볼 수 있습니다.

4. 그리드에 바인딩되어 있는 데이터셋에 체크박스와 연동하기 위한 컬럼을 하나 추가합니다.
(강의 기준 ds_list, 컬럼명 CHK)

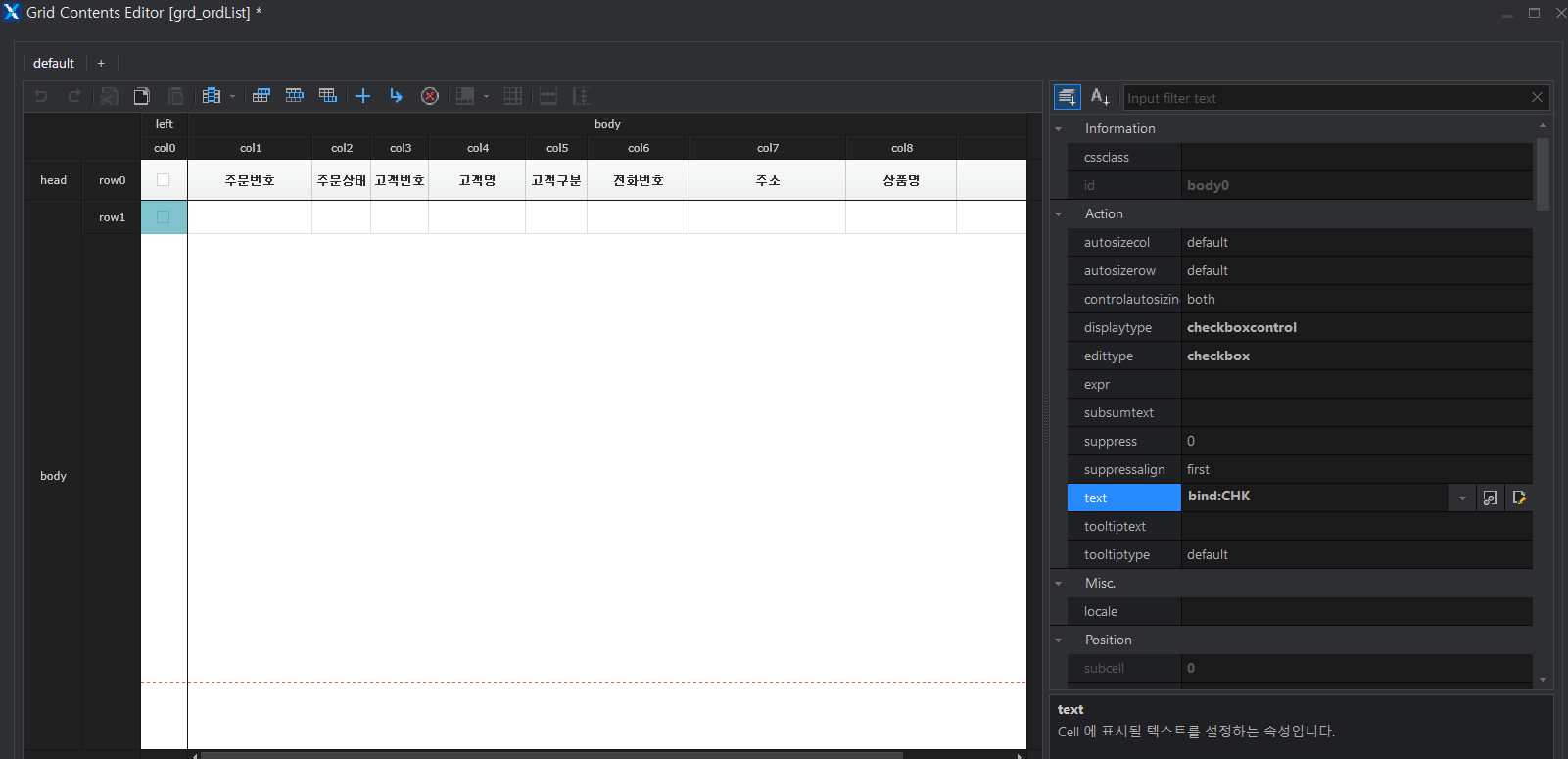
5. 그리드에 해당 데이터셋을 바인딩해 줍니다. 아래 이미지처럼 진행

여기까지 진행하시고 넥사크로 Launch하여 확인해보시면 체크박스가 보이긴 하나 아무것도 선택되지 않고 반응이 없을 것입니다. 그 이유는 데이터셋 내 CHK 컬럼에 아무런 값이 세팅되어 있지 않기 때문입니다. 체크박스 선택된 상태는 "1"로 체크박스 해지된 상태는 "0"으로 값을 세팅해줘야 그리드의 체크박스가 정상적으로 동작합니다. 따라서 데이터셋에 값을 채워주도록 하겠습니다.
6. 데이터셋에 값 채우기
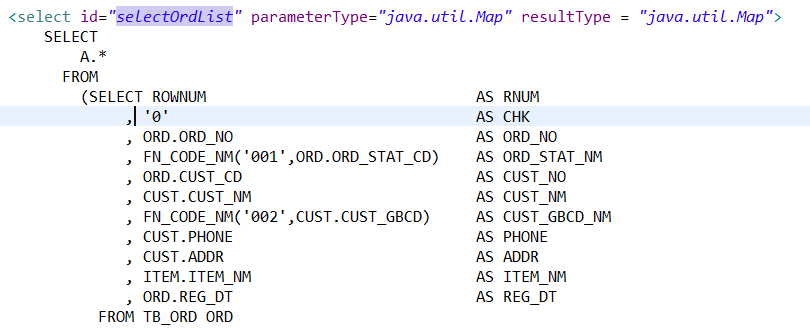
강의에서는 그리드에 바인딩된 데이터셋(ds_list) 값을 쿼리를 통해 채워줍니다. 따라서 아래와 같이 select 문에 CHK를 '0'으로 채워주겠습니다.

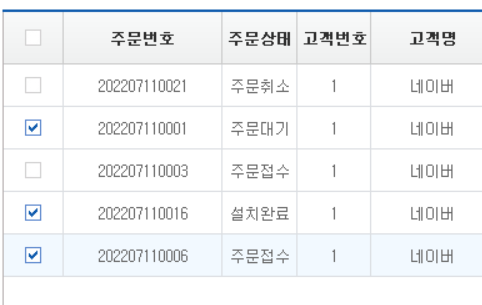
7. 쿼리를 수정했으므로 톰캣을 재시작하고 넥사크로 Lanuch를 해보면 아래와 같이 체크박스가 선택이 됩니다.

여기서 끝이 아닙니다. head 컬럼을 선택하면 일괄로 모든 row 데이터가 선택되게 해야겠죠? 코딩이 살짝 들어가서 어려우실 수 있지만 아래와 같이 그대로 진행하시면 됩니다.
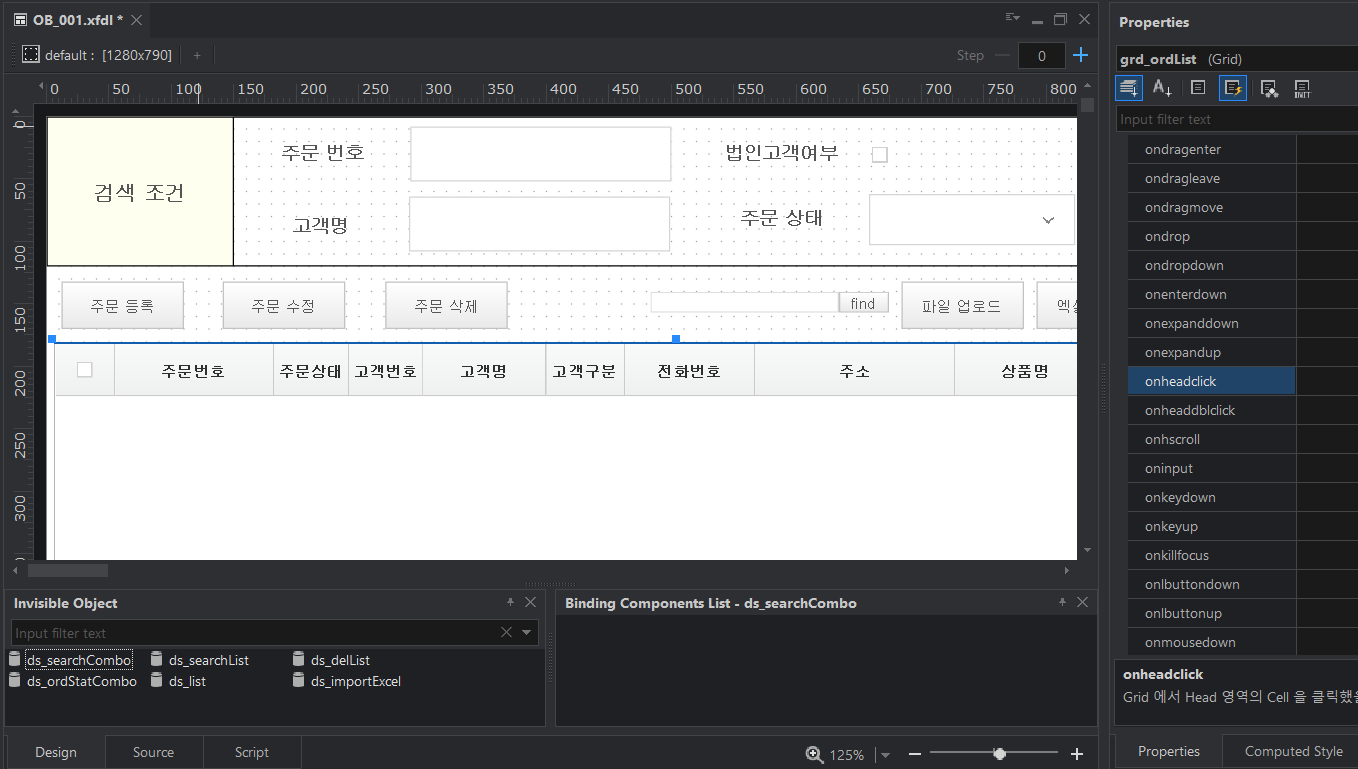
8. 그리드를 선택하고 아래 이미지에 선택된 onheadclick 이벤트를 하나 만들어줍니다. 즉, 그리드의 Head부분을 선택했을 때 모든 체크박스가 체크되도록 하겠다는 의미입니다.

9. 이벤트를 구현합니다.
주석 부분을 읽으면서 하나씩 타이핑해 보세요.
this.grd_ordList_onheadclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
// 아래 속성에서 0은 그리드에서 0번쨰 column을 의미하며 text 값을 가져오라는 의미입니다.
var chkVal = obj.getCellProperty("head", 0, "text");
// 0이면 체크 안된 상태이고 1이면 체크된 상태임을 의미합니다.
if (chkVal == "1") { // 이미 체크된 상태라면 체크 해지로 변환
chkVal = "0";
obj.setCellProperty("head", 0, "text", chkVal); //프론트에 적용 HEAD 부분
for (var i=0; i<this.ds_list.rowcount; i++) { //프론트에 적용 ROW 부분
this.ds_list.setColumn(i,"CHK","0");
}
} else {
chkVal = "1"; //체크 안 된 상태라면 체크 표시
obj.setCellProperty("head", 0, "text", chkVal); //프론트에 HEAD 적용
for (var i=0; i<this.ds_list.rowcount; i++) { //프론트에 적용 ROW 부분
this.ds_list.setColumn(i,"CHK","1");
}
}
};
10. 넥사크로 Launch하면 아래와 같이 전체 체크되시는 것을 볼 수 있습니다.

이어서 원하는 row만 선택해서 수정/등록/삭제 작업을 하길 원하신다면 해당 작업 부분에
this.ds_list.getColum(i, "CHK") 의 값이 1인 데이터만 별도로 담아서 서버로 보내면 되겟죠? 서버로 보낸 이후에는 기존에 단 건으로 돌리던 작업을 for문을 활용해 돌려주시면 되겠습니다.
이상으로 포스팅 마치겠습니다.




댓글